reCAPTCHA v3 を設置すると困った現象が…
WordPressにお問い合わせフォーム(Contact Form 7)を設置しているとスパムメールが届くことが度々あります。それを回避してくれるのがGoogleのreCAPTCHAです。
reCAPTCHA を設置することによりスパムメールを受信することはほぼなくなりますが、 reCAPTCHA がv2からv3になり少々困った現象が起こっていました。

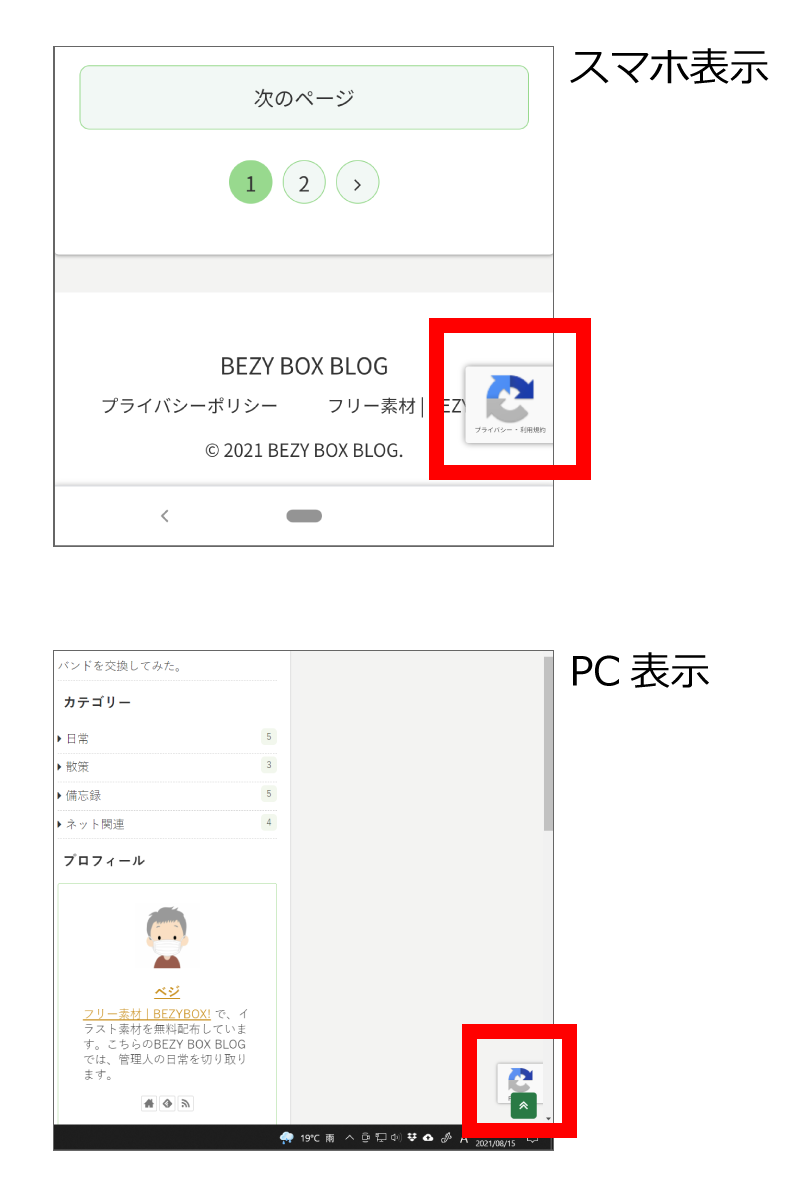
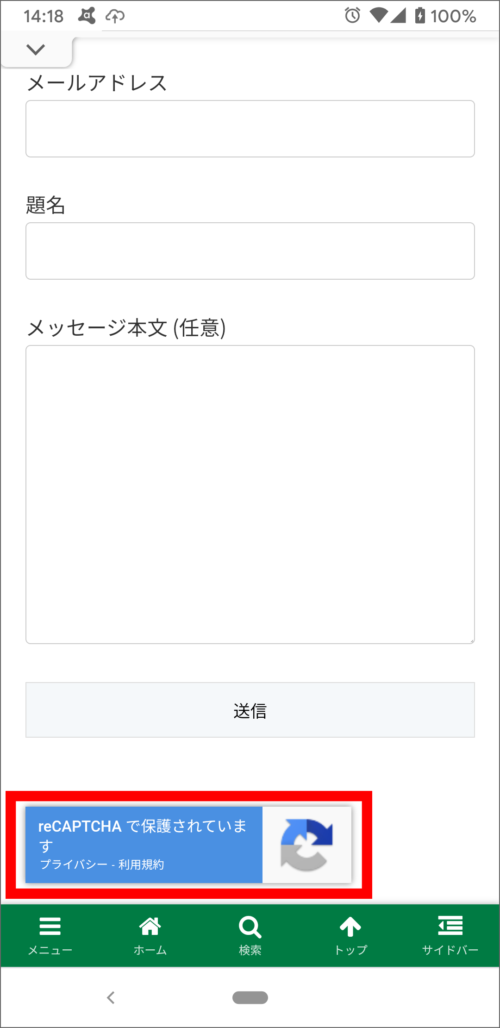
Contact Form 7でreCAPTCHA v3 を設置すると上の画像の赤枠のようにreCAPTCHAのロゴ(以下、バッジ)が表示されます。これがトップに戻るボタンやリンクテキストと重なってしまうのです。しかもこのバッジ、全てのページに表示されてしまい少々目障りです。
調べてみたところ、Googleが公式にバッジを非表示にする方法を紹介していました。もう1つ、Invisible reCAPTCHAというWordPressのプラグインを入れることにより、バッジの位置を変更する方法もありました。下記でこの2つの方法をご紹介します。
Google公式の解決方法
Google reCAPTCHA のFAQには、reCAPTCHA v3 のバッジを非表示にする方法が掲載されています。下記のポリシー表示が保護されたページのユーザーの見える位置(フォームの下など)に設置されていれば非表示にしても問題ないようです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.reCAPTCHA v3 のバッジ を非表示にするコードは下記のものになります。
.grecaptcha-badge { visibility: hidden; }設置に関しては、下記のサイトが参考になりました。
参考URL:https://www.ii-sys.jp/notes/1511
Invisible reCAPTCHAによるバッジの表示位置の変更
WordPressのプラグイン Invisible reCAPTCHA を利用することによってreCaptcha v3 のバッジの表示位置を変更することができます。下記の画像は表示位置を Inline に設定したものです。

私は下記のサイトを参考に設置してみました。
参考URL:https://lognote.biz/recaptcha-v3-contact-page
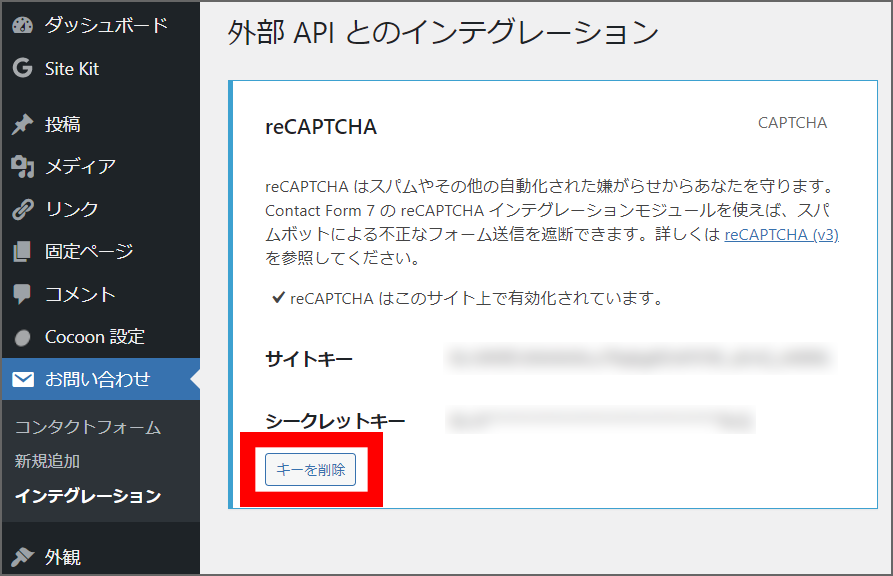
プラグインを利用する場合の注意すべき点は、Invisible reCaptchaでreCaptcha v3を設定し直すことになるので、Contact Form 7に reCaptcha v3 の設定が残っていると重複してしまいます。 reCaptcha v3 のキーを削除しておきましょう。

まとめ
調べた結果、Invisible reCAPTCHAでの表示位置の変更方法を初めに見つけたので試してみたのですが、私のネット環境のせいかreCaptcha v3 のバッジの読み込みに失敗することが度々ありました。そのため、Contact Form 7でreCaptcha v3 を設定した状態でGoogle公式のバッジを非表示にする方法に切り替えました。
簡単な紹介でしたがいかがでしたでしょうか。お好みの方法で解決していただければと思います。